
Thema Markenkommunikation
Kehrtwende im B2B Marketing
Auch bei geschäftlichen Entscheidungen spielen Emotionen eine wichtige Rolle. Schließlich sind wir alle auch „nur“ Menschen. Oder?
Stellen Sie sich vor, Sie haben sich beim Sport verletzt und können die Maus nicht mehr benutzen – wie gut kommen Sie dann mit der Tastatur allein auf Ihrer Lieblingsseite zurecht? Oder denken Sie an jemanden mit einer Sehschwäche, der mühsam kleine Schriftarten entziffern muss. Solche Barrieren machen vielen Menschen das Surfen schwer. Barrierefreiheit im Web bedeutet, diese Hindernisse abzubauen und Ihre Website für alle zugänglich zu gestalten – unabhängig von körperlichen oder technischen Einschränkungen.
Barrieren im Web sind vielfältig – manche Menschen sind nur zeitweise betroffen, für andere gehören sie jedoch zum Alltag. Um den Zugang zu Informationen im Internet für alle Menschen möglichst barrierefrei zu gestalten, sind ab Mitte 2025 barrierefreie Websites verpflichtend. Was auf den ersten Blick nach Bürokratie aussieht, eröffnet Ihnen jedoch ganz neue Möglichkeiten, eine breitere Zielgruppe zu erreichen und die Benutzerfreundlichkeit sowie Ihre SEO-Ergebnisse zu verbessern. Aber schauen wir uns zunächst den rechtlichen Rahmen an.
Die Anforderung an Barrierefreiheit im Netz umfasst vier grundlegende Kriterien:
Informationen müssen so präsentiert werden, dass Nutzer·innen sie ungeachtet etwaiger Einschränkungen wahrnehmen können.
Elemente der Benutzeroberfläche und Navigation müssen ohne Barrieren nutzbar sein.
Informationen und die Bedienung der Website müssen klar und leicht verständlich sein.
Inhalte müssen von einer breiten Palette an Browsern und assistierenden Technologien interpretiert werden können.
Diese vier Prinzipien der Barrierefreiheit sind der Schlüssel, um sicherzustellen, dass alle Nutzer·innen, unabhängig von ihren individuellen Voraussetzungen, gleichberechtigten Zugang zu Ihrer Website haben.
„Design for All“ – oder „Inclusive Design“ – eröffnet Ihnen den Zugang zu einer größeren Zielgruppe und verbessert gleichzeitig die Usability für alle Nutzer·innen
Mit dem Inkrafttreten des Barrierefreiheitsstärkungsgesetzes ab dem 28. Juni 2025 müssen alle digitalen Inhalte und Systeme ohne besondere Erschwernis zugänglich sein. Der European Accessibility Act (EAA) verpflichtet die EU-Mitgliedsstaaten dazu, einheitliche Mindestanforderungen an die Barrierefreiheit von Produkten und Dienstleistungen zu erfüllen – dazu gehören auch Websites. Diese Norm wird durch die EN 301 549 weiter konkretisiert, die spezifische Vorgaben für barrierefreie Webinhalte macht und auf die „Web Content Accessibility Guidelines“ verweist.
Machen Sie den Test! Wenn Sie Ihre Finger zusammenkleben und versuchen, Ihre Website ohne Maus zu bedienen, werden Sie schnell merken, welche Elemente schwer zugänglich sind. Aber keine Sorge, es gibt auch weniger kreative Ansätze: Tools wie Google Lighthouse oder Wave analysieren die Barrierefreiheit Ihrer Website und geben Ihnen hilfreiche Tipps zur Verbesserung.
Ein paar dieser Barrieren könnten z. B. sein:

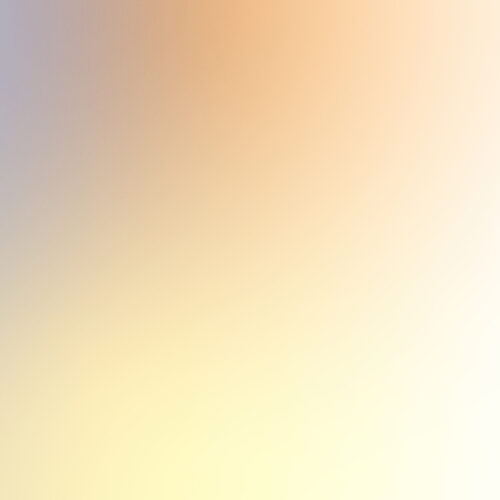
Lange Textblöcke ohne Struktur sind für viele schwer zugänglich, besonders für Menschen mit kognitiven Einschränkungen. Nutzen Sie Überschriften, Listen und Absätze, um Inhalte verständlicher und leichter scanbar zu machen. Eine klare Struktur verbessert die Benutzererfahrung für alle.

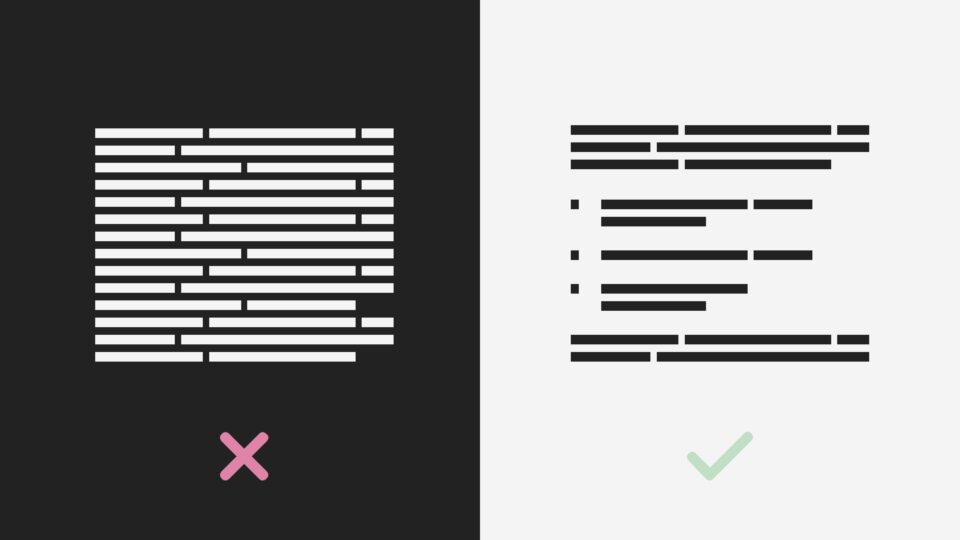
Ein häufiger Fehler: Versteckte, schlecht benannte oder unklare Navigationselemente. Achten Sie darauf, dass jedes Element auf Ihrer Website eine klare Funktion hat und leicht verständlich ist. Eine intuitive Benutzerführung durch klare Menüs und verständliche Sprache ist nicht nur für Menschen mit kognitiven Einschränkungen wichtig, sondern erhöht die Usability für alle.

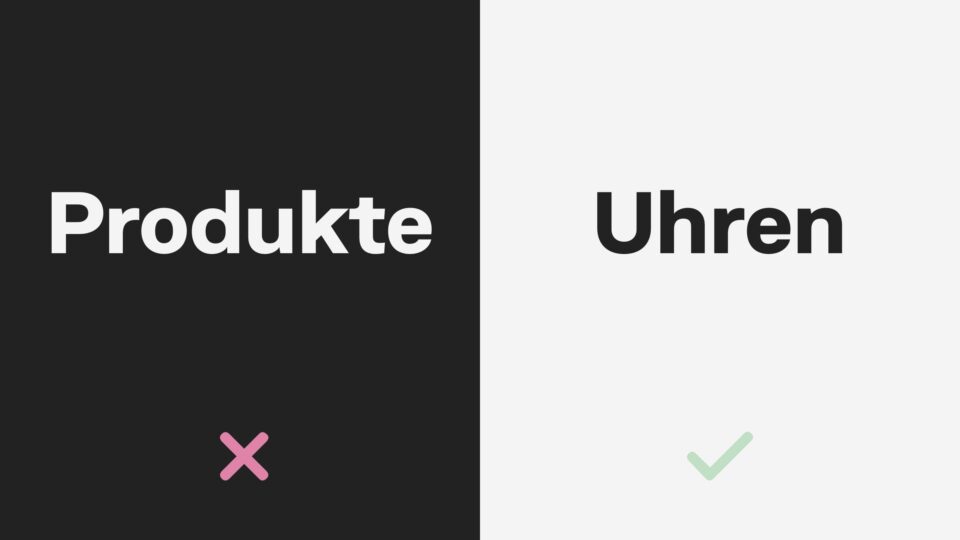
Kontraste und Schriften sind weitere zentrale Aspekte der Barrierefreiheit. Hohe Kontraste und gut lesbare Schriftarten sorgen dafür, dass Ihre Inhalte auch bei schwierigen Lichtverhältnissen oder für Nutzer·innen mit Sehschwächen gut erkennbar sind. Vermeiden Sie etwa Rot-Grün-Kombinationen, die für Farbenblinde schwer zu unterscheiden sind.

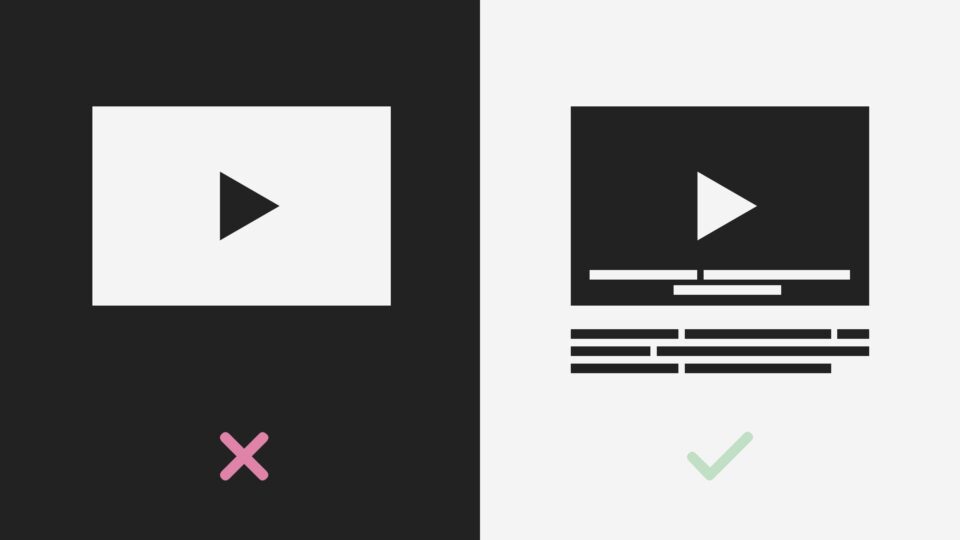
Bilder, Videos und Audios sind nicht mehr nur schöne Beiwerke – sie müssen auch zugänglich sein. Bildbeschreibungen (Alt-Texte) helfen Menschen mit Sehbehinderungen, die Inhalte zu erfassen, und verbessern gleichzeitig Ihre SEO. Videos sollten Untertitel oder Transkripte bieten, um auch Gehörlosen Zugang zu den Informationen zu ermöglichen.

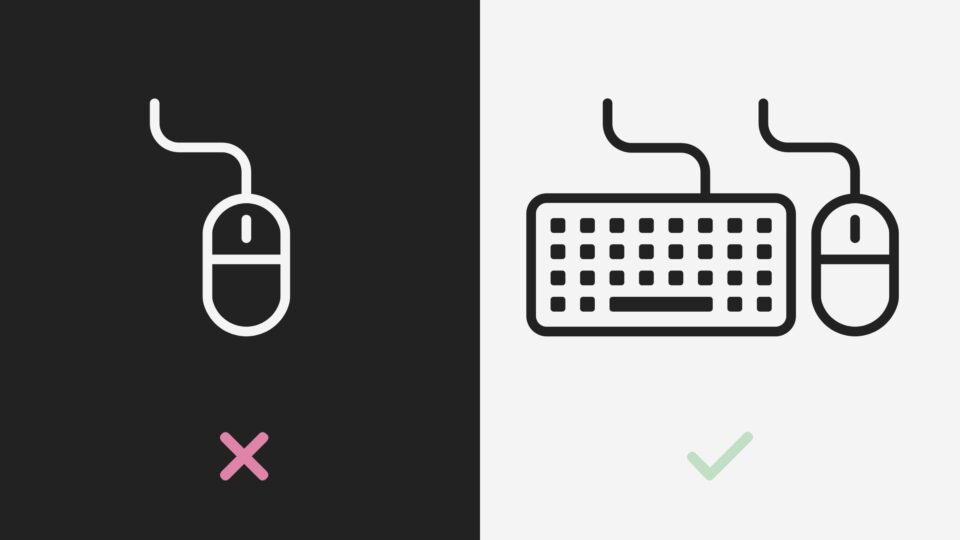
Barrierefreiheit hört nicht bei Bildern und Texten auf: Ihre gesamte Website muss mit der Tastatur bedienbar sein. Testen Sie Ihre interaktiven Elemente wie Navigation, Formulare oder Cookie-Banner auf ihre Zugänglichkeit und stellen Sie sicher, dass diese auch ohne Maus nutzbar sind.

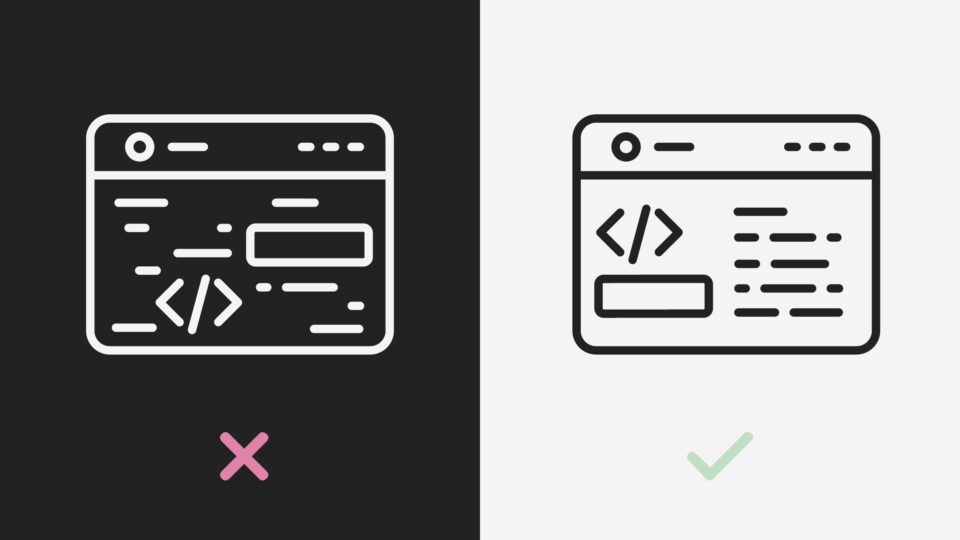
Nutzen Sie aktuelle Webstandards wie HTML-5 korrekt und setzen Sie ARIA-Labels ein, um die semantische Struktur zu verbessern. Ein sauberer, gut strukturierter Code hilft nicht nur Ihren Nutzer·innen, sondern erleichtert auch Suchmaschinen das Crawlen Ihrer Website.
Barrierefreiheit ist längst nicht mehr nur eine gesetzliche Vorgabe, sondern auch ein strategischer Vorteil. Das sogenannte „Design for All“ – oder „Inclusive Design“ – eröffnet Ihnen den Zugang zu einer größeren Zielgruppe und verbessert gleichzeitig die Usability für alle Nutzer·innen. So profitieren nicht nur Menschen mit Behinderungen von einer barrierefreien Website, sondern auch ältere Menschen oder Nutzer·innen mit temporären Einschränkungen, wie etwa einer Verletzung.
Eine barrierefreie Website ist zudem besser strukturiert, was sich direkt auf die Suchmaschinenoptimierung (SEO) auswirkt. Alternativtexte für Bilder und Videos bieten Suchmaschinen zusätzliche Informationen und ermöglichen es Ihnen, relevante Keywords zu integrieren. Auch klare Überschriften und eine übersichtliche Navigation tragen dazu bei, die Auffindbarkeit Ihrer Website zu verbessern.
Die Anforderungen an barrierefreie Websites mögen auf den ersten Blick einschüchternd wirken, aber sie bieten auch eine enorme Chance. Wenn Sie jetzt mit der Umstellung beginnen, sind Sie nicht nur auf der sicheren Seite, was die gesetzlichen Vorgaben angeht, sondern verbessern auch die Benutzererfahrung für alle und steigern Ihre Sichtbarkeit in Suchmaschinen.
Zögern Sie nicht, den ersten Schritt zu machen und sollten Sie Unterstützung benötigen, stehen wir natürlich gerne zur Verfügung.

Thema Markenkommunikation
Auch bei geschäftlichen Entscheidungen spielen Emotionen eine wichtige Rolle. Schließlich sind wir alle auch „nur“ Menschen. Oder?

Thema Digitale Services
Im Green Marketing wird der Online-Auftritt immer höher gewichtet. Kennen Sie die CO2-Bilanz Ihrer Website? Und wissen Sie, wie man sie senkt?

Thema Markenkommunikation
Markenkommunikation beruht in vielerlei Hinsicht auf Vertrauen durch Vertrautes: Ein hoher Wiedererkennungswert gibt Sicherheit. Und dennoch sind wir der […]